Как анализировать юзабилити и конверсию
Почти всегда хоть что-нибуд ь на сайте подлежит усовершенствованию, если только, конечно, он эволюционирует. Меняются тренды, и когда-то бившие наповал предложения кажутся нелепыми (с кризисом доверия, в том числе доверия в плане юзабилити, столкнулись однажды «купонные» сервисы, такие как Groupon). Добавляются товарные категории, и товарное меню, которое когда-то включало 10–12 позиций, распахивается на пол-экрана, закрывая важные модули и средства навигации.
Самые явные признаки проблем с юзабилити таковы:
• посетители быстро закрывают в браузере вкладку с сайтом;
• конверсия гораздо меньше, чем в норме для вашей бизнес-ниши;
• пользователи проводят на страницах подозрительно мало времени;
• люди охотно просматривают страницы, но идут не теми маршрутами, которыми вам хотелось бы.
Обратите внимание
Начинайте заниматься юзабилити на стадии прото типа.
Все перечисленное – различные случаи недопонимания между человеком и сайтом. Если нестыковки вскрылись в ходе «эксплуатации» площадки, а не во время тестирования, необходимо: а) четко зафиксировать, в чем они заключаются; б) проанализировать, как исправить неудачные решения. Как при проектировании «дружественных к человеку» интерфейсов, так и при работе над ошибками постфактум главным средством в улучшении юзабилити является тестирование, перво-наперво с помощью фокус-групп.
Но начинать подготовку к тестированию надлежит не с подбора «испытателей», а с постановки целей, которых люди должны достигать благодаря сайту. Если целей несколько, необходимо ранжировать их по степени приоритетности: допустим, покупка товара – основополагающая, регистрация – необязательная, но желаемая, установление коммуникации с вами по e-mail или телефону – значимая, но не самая главная.
Комплектация фокус-групп долгие годы оттачивалась сначала в офлайн-, затем в онлайн-маркетинге. Критерии отбора людей для юзабилити-тестов те же. Вы подыскиваете по возможности тех, кто соответствует характеристикам вашей целевой аудитории (по возрасту, полу, материальному достатку, семейному положению, социальному статусу, опыту работы в Сети и т. д.). Задействовать больше 15 человек нет смысла, а скорее даже вам будет достаточно пяти – восьми.
В ходе тестирования вы должны получить ответы на вопросы:
• на каких элементах пользователи спотыкаются чаще всего и почему;
• какие действия они совершают слишком быстро или слишком долго;
• какие ошибки допускают участники фокус-группы, выполняя ваше задание.
Самое простое исследование – «тест за спиной». В буквальном смысле: вы стоите и пристально наблюдаете за действиями «подопытного» на веб-страницах из-за его плеча, регулярно уточняя у своего помощника, насколько легко ему дается та или иная активность на сайте, не вводит ли его что-либо в замешательство и т. д. Первичные «замеры юзабельности» можно провести даже без подобранной по всем правилам фокус-группы – на друзьях и приятелях.
С помощью специального оборудования (особая камера, софт) выполняется более сложное тестирование по методу eye-tracking. Человек точно так же сажается за компьютер, и программно-аппаратный комплекс засекает направление его взгляда, куда и с какой скоростью тот смещается, насколько долго реципиент смотрит на тот или иной объект. Разумеется, все действия испытуемого записываются на видео. Такого рода «лабораторная работа» дает богатую пищу для размышлений, но, чтобы адекватно интерпретировать полученные данные, необходим опыт. Возможно, вы изыщете свободное время и силы, чтобы самостоятельно освоить ремесло юзабилиста-аналитика, но лучше, владея азами ремесла, делегировать выполнение столь деликатной задачи профессионалам, о чем мы расскажем в конце подраздела.
На введенном в строй сайте незаменимы системы веб-аналитики с визуализацией информации. Главный и самый распространенный инструмент данного типа – «Яндекс. Метрика» с интегрированным в нее «Вебвизором» – наглядно, графически показывает, насколько долго пользователь находился на странице, какие кнопки нажимал, какие действия и в какой последовательности совершал. В день записывается до тысячи сеансов.
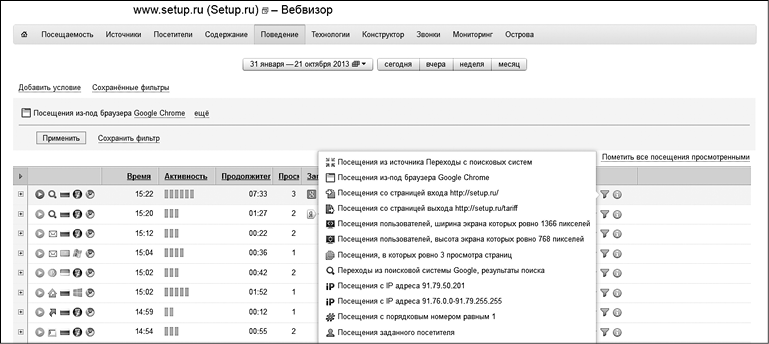
Очень полезна в «Вебвизоре» рубрикация «Похожие посещения» (рис. 33): в ней посетители сортируются по самым разным критериям, что позволяет обнаруживать зависимости между базовой характеристикой той или иной группы юзеров (пришедшие с такого-то сайта, или ходившие по сайту дольше прочих, или что-то еще) и их поведением.
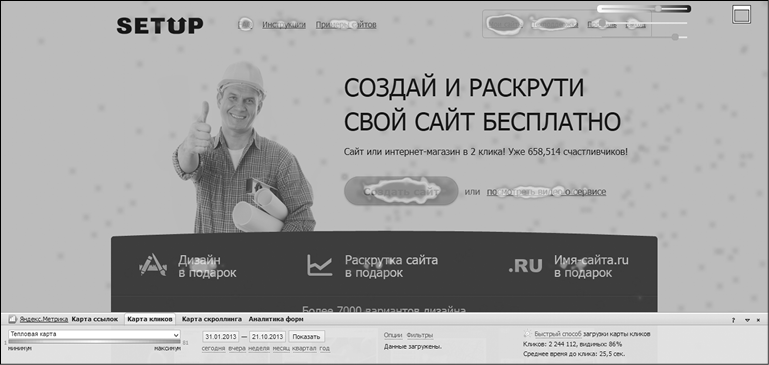
Сервис умеет строить так называемые карты кликов (рис. 34), на которых показывает, по каким элементам страницы пользователи щелкали чащ е всего. В другом режиме «Вебвизор» демонстрирует, в какой очередности были совершены действия на странице. Четверть часа – и вы научитесь худо-бедно ориентироваться в разноцветных пятнах и ломаных линиях, которые поначалу напоминают размалеванную детскую раскраску, и делать по ним далеко идущие выводы о user experience – том опыте, что получают люди на вашем сайте.
Другой инструмент сходного назначения – американский ClickTale (см. блок «Полезно знать»). В отличие от «Яндекс. Метрики» со встроенным «Вебвизором», он платный, хотя предусматривает некоммерческое использование – при лимите 400 записей в месяц.

| bookZ.ru collection
|-------
|
-------

| bookZ.ru collection
|-------
|
-------
Каким бы сервисом веб-ана литики вы ни пользовались, одна из важнейших вещей для вас – точки входа на сайт. Смотрите, откуда и на какие страницы к вам попадают люди. Вполне возможно, что у тех, кто пришел на ваш сайт из поисковой выдачи, и у тех, кто заглянул на него из социальной сети, кардинально различается мотивация и цели их неодинаковы. Так что отслеживайте, какими маршрутами посетители ходят по вашему сайту, изучайте их поведение порознь и вразбивку по категориям, выделяйте наиболее характерные пути. А уж дальше надо будет оценивать, оптимальны ли их последовательности действий.
Обратите внимание
В случае с небольшими сайтами необязательно просматривать в «Вебвизоре» все посещения или даже заметную их часть (разве только у вас крайне разношерстный трафик). Пятерка самых коротких, пятерка самых длинных, несколько среднестатистических – и достаточно.
Как и тестирование, аналитика – перманентный процесс. Высветили три про блемы с помощью фокус-групп? Отлично. Внесите на сайт исправления и… проведите испытания заново. Изучайте в «Яндекс. Метрике» и Google Analytics пути посетителей, оптимизируйте их – и снова углубляйтесь в анализ. В идеале – до тех пор, пока все не будет гладко. На практике – регулярно на протяжении всего жизненного цикла сайта.
Мало того что юзабилити – ремесло высокой сложности, задействовать его на сайте требуется с высокой периодичностью. Хорошо бы постоянно. Так что есть резон обратиться в компанию, для которой юзабилити – хлеб насущный. В России самой известной и авторитетной из них по праву считается UsabilityLab. Кроме нее упомянем Usethics.ru и Uidg.ru.
Для того чтобы освоить азы, а затем углублять свои знания в юзабилити, прежде всего стоит смотреть семинары и вебинары Дмитрия Сатина, основателя UsabilityLab, ныне советника министра связи и массовых коммуникаций РФ: www.youtube.com/user/usabilitylab. Также советуем изучить архив прог раммы «Фактор человека» на SeoPult.TV (см. блок «Полезно знать»), которую также вел Дмитрий вместе со своими коллегами. Эти передачи особенно ценны для представителей малого и среднего бизнеса, поскольку в большинстве случаев именно сайты таких компаний рассматривались в ток-шоу.
Если вы твердо настроились на самосовершенствование в сфере юзабилити, мы рекомендуем вам ознакомиться c литературой на эту тему. На старте вам помогут несколько рекомендуемых нами книг:
• «Веб-дизайн, или Не заставляйте меня думать!» Стива Круга.
• «UX-дизайн. Практическое руководство по проектированию опыта взаимодействия» Расса Унгера и Кэролайн Чендлер.
• «Интуитивный веб-дизайн» и «100 главных принципов презентации. Что должен знать оратор о людях» Сьюзан Уэйншенк.
• «Разработка пользовательских интерфейсов» Дженифер Тидвелл.
